In this post, we will learn:
- What is nestedness?
- What is the purpose of nestedness?
- What are the relationships between elements?
- What types of files work with nestedness?
- Working with nested elements
- Summary
Introduction
Do you know where you might encounter the following images?
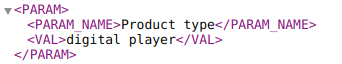
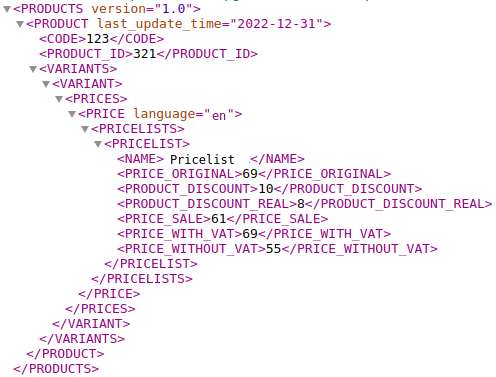
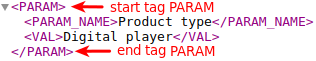
- The first image is from Google Chrome with some XML feed open.
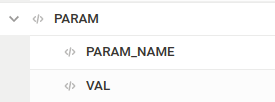
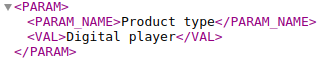
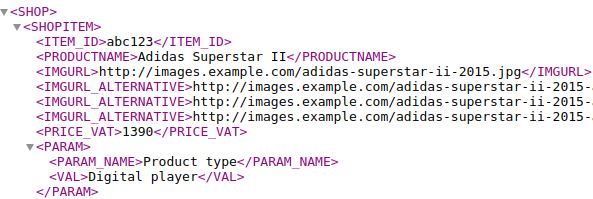
- The second image is from the Mergado Editor from the Products page.
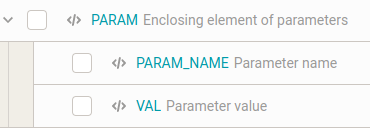
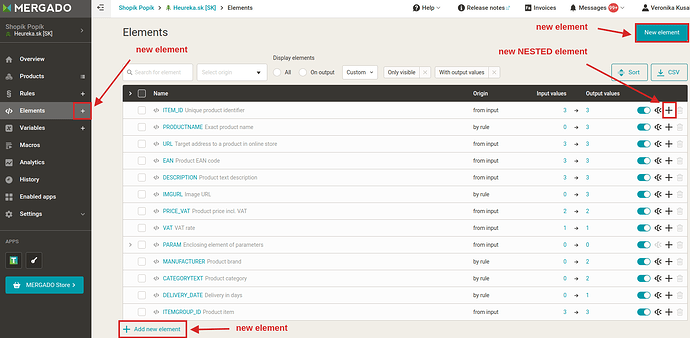
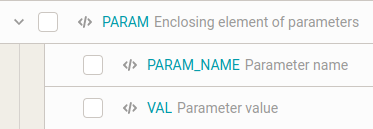
- The third image is from the Mergado Editor from the Elements page.
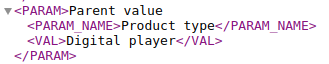
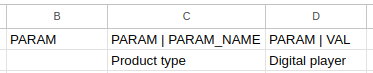
- The fourth image is from the CSV feed displayed in Google Sheets generated by MERGADO Editor.
And what connects all the images? All the images show the PARAM, PARAM_NAME and VAL elements. Only the fourth image shows the elements differently than the previous three. Why?
What is nestedness?
Nestedness is a property of an element. An element is nested if it is between the start tag and end tag of another element in the XML feed. In the example above, the PARAM_NAME element is directly nested within the PARAM element. The VAL element is also directly nested within the PARAM element.

What is the purpose of nestedness?
Different ad systems have their own formats with different specifications. Some do not work with nestedness and others do. Therefore, we need to adapt our feeds to this specification.
Besides, it usually makes sense - when we see that an element is nested in another element, we think that the two elements probably have something in common and belong together. We most often see this with parameters and deliveries.
Example with PARAM, PARAM_NAME and VAL:

PARAM_NAME is the element containing the name of the parameter (Product type). VAL is the element containing the value of the parameter (Digital player). PARAM wraps and unifies these two elements in one place. So then we know that the Product type is Digital player, and we don’t have to search for this information in a fragmented way in different parts of the XML feed.
Children and Parents
If an element is directly nested within another element, the two elements have a relationship with each other. We call the nested element a child and the element it is nested in a parent. From the example above, the parent is the PARAM element and its children are the PARAM_NAME and VAL elements. At the same time, the elements PARAM_NAME and VAL are siblings.
You may have noticed that in the first image (in the XML feed), the children are slightly more indented from the left compared to the parents. This is also the case in the second and third images, because MERGADO Editor sees elements the same way as the XML feed. That’s why it also shows them offset.
While we do have parent and child elements, we no longer say that an element is a grandparent of another element. That’s usually irrelevant.
Even a parent element can have its own text value. In reality, however, we don’t usually encounter such cases.
There is no theoretical limitation on the depth of the element’s nesting. In our practice, we have encountered a higher number of nestedness levels in Shoptet formats (7 levels) and in Upgates formats (9 levels). Thus, the parent element has a child that has another child that has another child, etc.
CSV cannot handle element nesting
Now we come to our original question - why? Why does CSV show element nesting differently than XML and Mergado Editor? To be fair: CSV alone cannot handle element nestedness. Only XML and Mergado Editor have this capability.

You might be thinking, “But I can see from the image that the PARAM_NAME and VAL elements are nested inside the PARAM element!” You can see that they are written there as parent | child. However, such an entry is not produced by CSV, but by the Mergado Editor.
The vertical “|” is typed on the English keyboard with the
Shift + \keyboard shortcut.
Working with nested elements in Mergado Editor
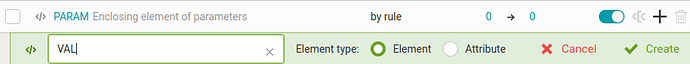
1. How do we create a nested element?
On the Elements page, click the “+” icon next to the parent element of our choice.
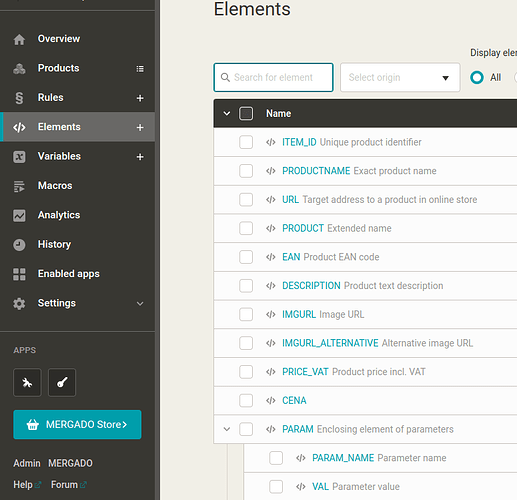
This will open a small form to create the element.
The procedure for creating a nested element is somewhat similar (but not exactly the same) to the procedure for creating an un-nested element. In this case, however, we are clicking on different buttons:
2. How do we recognize nested elements?
In the Editor we come across 2 types of views. We have already shown the first type of view in the second (Products page) and third (Elements page) image from the introduction - you can see the nestedness in the same way as in XML, by the indentation.

We came across the second type of display in the fourth image (CSV). In addition, it also occurs at various times throughout the Editor - from the Products page to the History page. This is the parent | child view.
3. How to select/target a nested element?

Use the pattern parent | child. For example, if we want to know what Product type we have. So we select the VAL element with the value Digital player, which is nested in the PARAM element, type PARAM | VAL.
We call the entire
PARAM | VALexpression element path.
4. What to watch out for?
a) You cannot specify a root element, such as SHOP, or item elements, such as ITEM or SHOPITEM, in the element path. We can only work with elements that we see on the Elements page.

b) The space before and after the vertical bar is important and cannot be omitted. An example of correct notation is PARAM | VAL. Examples of incorrect notation are PARAM|VAL, PARAM |VAL or PARAM| VAL.
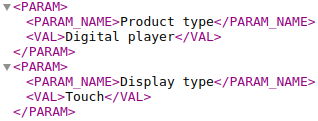
c) What if we have more than one parameter? And we want to find out the value of only one of them, e.g. how do we find out what display the product has?

In the figure, there are two parameters. Using the PARAM | VAL path, we can get to the Digital player value, but also the Touch value. This means that one path leads to more than one value. If this happens, we are dealing with multi-value element (in our case, the PARAM element is multi-value).

So how do we get to the value of Touch only? We have multiple options. They all involve using conditions bound to the PARAM element in the PARAM | VAL path:
PARAM { @@POSITION = 2 } | VAL
– the loose translation of the path is: find the PARAM element, but only the second one, and go to its VAL elementPARAM { PARAM_NAME = "Display type" } | VAL
– the loose path translation is: find a PARAM element, but only one that has a PARAM_NAME child with the value Display type, and go to its VAL element
A weakness of using the @@POSITION special attribute may be that even though we would have a variable occurrence of parameters across products, the second parameter would be targeted for all of these products, even if the second parameter is not a Display type for some products. From this perspective, it is therefore safer to use the option with PARAM_NAME = "Display type", where the Display type parameter is selected regardless of its position (so that even if it is, say, 50th in order, the correct parameter is selected).
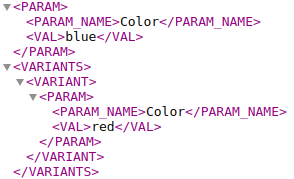
d) Some elements may seemingly appear both un-nested and nested under various other elements:

There is a second parameter in the image above, but (unlike the first) it is nested under the VARIANT element. These are different elements! It can be helpful to write their paths, which are also different:
PARAM | PARAM_NAME
PARAM | VALVARIANTS | VARIANT | PARAM | PARAM_NAME
VARIANTS | VARIANT | PARAM | VAL
5. What is the difference between working with nested and un-nested elements?
We work with un-nested elements the same way as with nested elements. How do I select/target a un-nested element? Just type its name, as that is the way to get to it, since the element is un-nested. If the element is multi-value, we use conditions – with the special attribute @@POSITION, or we can use the special attribute @@VALUE.
Mergado 1 could not handle element nesting compared to MERGADO 2. The way to work around this was to load the nested elements as un-nested elements, just with a modified name. For example, PARAM and its children PARAM_NAME with the value Product type and VAL with the value Digital player were loaded as a single element named PARAM|Product_type with the value Digital player.
Summary
-
What is nestedness?
Nestedness is a property of an element. An element is nested if it is between the start tag and end tag of another element in the XML feed. -
What is the purpose of nestedness?
Different ad systems have their own formats with different specifications. Some do not work with nestedness and others do. Therefore, we need to adapt our feeds to this specification. -
What are the relationships between elements?
If an element is directly nested within another element, the two elements have a relationship with each other. We call the nested element a child and the element into which we nest is a parent. -
What file types work with nestedness?
Mergado Editor supports XML, JSON, CSV and Google Sheets. Of the listed file types, it works with XML and JSON. The other types can’t work with nestedness, the Editor must help them. -
Working with nested elements
To work with nested elements, we just need to know that nestedness is indicated by a left indent or an underscore.