In this post, we will learn:
- What is an element and what is it for?
- How does MERGADO Editor perceive elements?
- Working with elements in the Editor
- Summary
What is an element and what is it for?
Element is generally some element of feed carrying data. We refer to this data as its value. We work with elements in the Mergado Editor on almost every page and in every activity we do, e.g. when working with queries or rules.
Example: An ITEM_ID element with a value of 213
<ITEM_ID>213</ITEM_ID>
Element in XML feed
What is XML?
XML is a language (tool) for storing and transferring data designed to be easily understood by both humans and machines - similar to for example HTML.
With the help of elements, we are able to describe the individual properties of products:
When we want to sell our products on Google Merchants, for example, we need to give Google information about how our products look. Typical product properties are, for example, Product name, Product price, Product ID, Product description, Product URL on our e-shop, Product image URL and others.
Example: We sell mugs. Let’s take one product and describe its properties:
- Product name: Bid long and prosper - mug
- Product price: 364.21 CZK
- Product ID: 47
- Product description: The mug is white in color, with one handle, well made. Full-color print, dishwasher safe, with a fox from the edition…
- Product URL:
https://www.shopitak.cz/p/may-the-fox-be-with-you-hrnek/ - Product Image URL:
https://www.shopitak.cz/wp-content/uploads/2020/03/1_cup_maythefoxbewithyou_2.png
However, the product features written in this way would not be read by Google and would not advertise the products to you. We have to write the properties using so-called elements (in structured data according to the Google specification). One element and its value always correspond to one property of the product. But what should the elements be called? The target platform will always tell us that. E.g. Google requires sending element names in the following form.
Sample XML feed (elements and their values):
For the demonstration, we chose the product of our colleagues from the company Bidding Fox.
<g:title>Bid long and prosper - hrnek</g:title>
<g:price>364.21 CZK</g:price>
<g:id>47</g:id>
<g:description>The mug is white, with one handle, well made. Full-color print, can be used as a dish mouse, with a fox from the 🦊 <em>Bidding Fox</em> edition.</g:description>
<link>https://www.shopitak.cz/p/may-the-fox-be-with-you-hrnek/</link>
<g:image_link>https://www.shopitak.cz/wp-content/uploads/2020/03/1_cup_maythefoxbewithyou_2.png</g:image_link>
Then it is enough to arrange the elements into the correct structure depending on whether we are sending an XML feed or a CSV feed. Mergado Editor will take care of that for us.
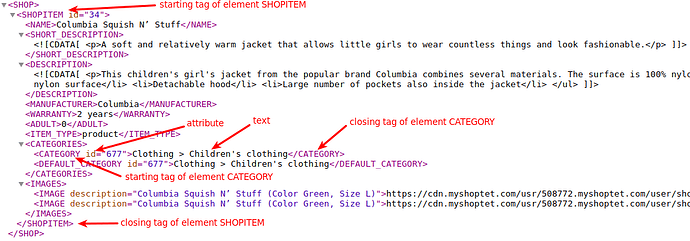
An element in an XML feed is everything between its start and end tag. An element can contain text, attributes, or other elements.
Element in CSV feed
Element in CSV feed corresponds to one column where the header contains the name or path to the element and in other cells there are its values.

Element in Mergado Editor
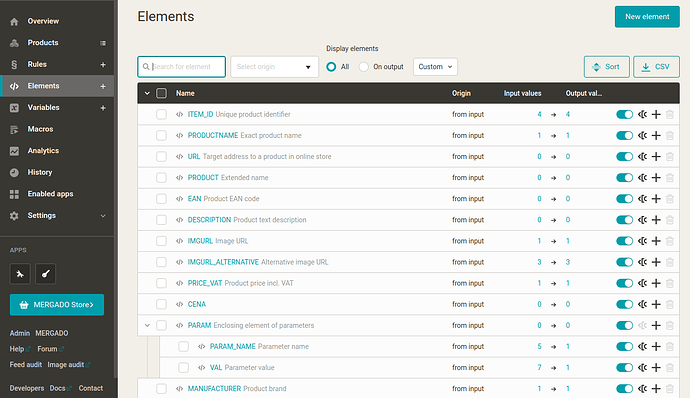
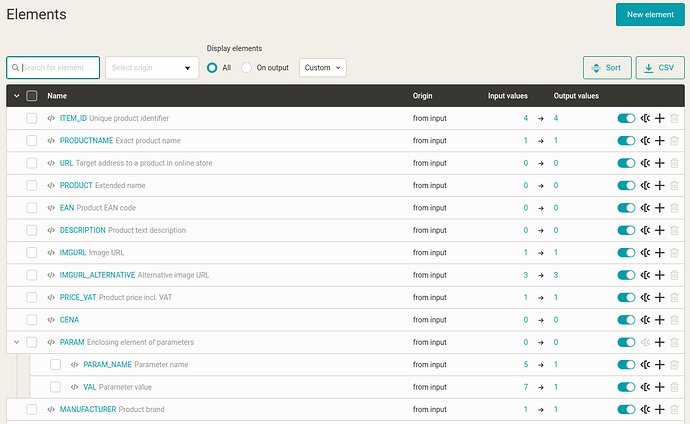
Element in Mergado Editor corresponds to one line on the Elements page.
Mergado Editor copies the XML structure, i.e. it takes over all elements from the input feed as elements to itself and works with them that way. So if we have in the input XML feed, for example:
<PARAM>
<PARAM_NAME>Color</PARAM_NAME>
<VAL>Black</VAL>
</PARAM>
3 elements are saved in the Mergado Editor:
PARAMPARAM_NAMEVAL
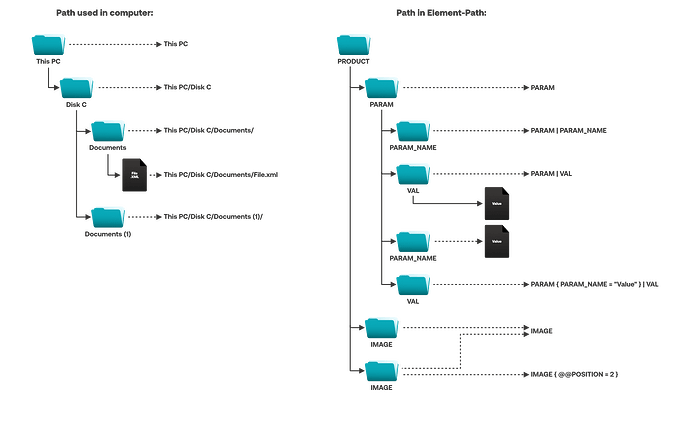
Let’s imagine individual elements as folders on a computer:
Each folder can contain files and we work with them as values.
Example:
We can get to the file File.xml using the pathThis PC/Disk C/Documents/File.xml. In the same way, we can get to the VAL element using the path to the elementPARAM | VAL.
Mergado 1 perceived the elements very differently compared to Mergado 2.
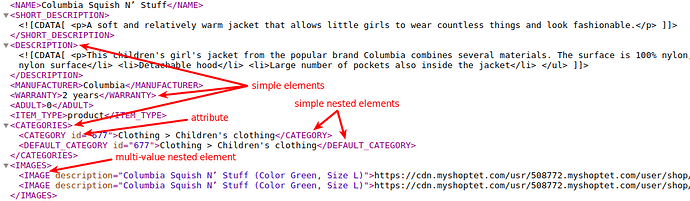
Types of elements in Mergado:
- nested, e.g. CATEGORY
- simple, e.g. DESCRIPTION
- multi-value, e.g. IMAGE
- attributes, e.g. @id
Working with elements in the Mergado Editor
Working with elements is the cornerstone of using the Mergado Editor. Whether we need to change the delivery price, delete a variant or modify a product parameter, at some point we always find ourselves in a situation where we work with elements or their values.
Writing elements
In order to be able to work with elements in the Mergado Editor, we created some rules for writing the exact path to the element:
- the name of the element targets the given element,
- nestedness is given by the vertical line |,
- conditions allow us to filter values for multi-value elements,
- special attributes extend work with multi-value elements.
For basic actions, we only need to know the name of the elements. In more complex cases, we will look into the relevant posts.
Where do we work with elements in the Editor?
You will use the elements and the path to them in the following parts of the Editor:
If we use only the name of the element, it may happen that there is an element with the same name in the feed and a collision occurs. That’s why element path allows us to accurately and unambiguously state with which element we want to work with.
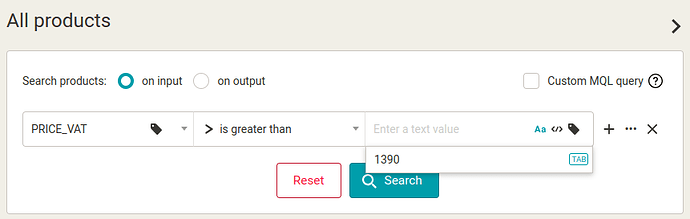
1. Using the query form on the Products page we create a query with condition (containing various elements), where, for example, the PRICE_VAT element is greater than any value entered by us.
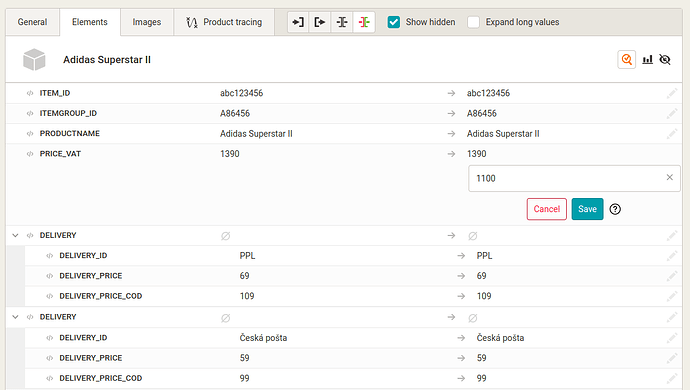
2. Elements view on the Products page offers us a complete overview of individual elements and their values for the given products with the possibility of setting different views and manual changes.
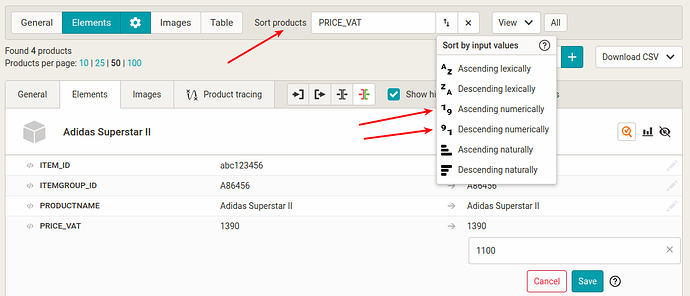
3. Sorting products by element
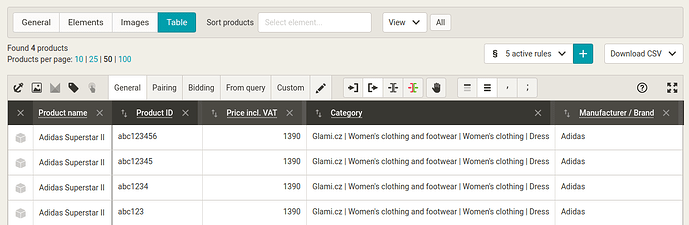
4. Table view on the Products page enables an ordered view of elements selected by us and their values. It is primarily used by marketing specialists for control.
5. Elements page allows us to modify the properties of elements. The structure corresponds to XML, which is key to the Mergado Editor. Here we also find out how many values the given element has at the input or output.
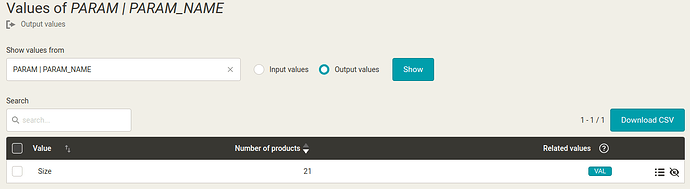
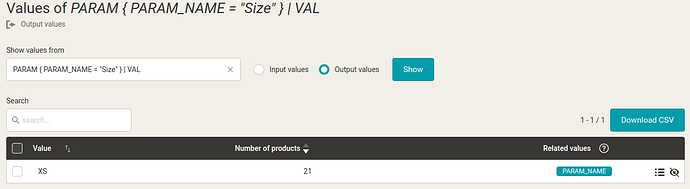
6. Values page displays the values of the selected element and related values in the case of nested elements. We get to the page from the Elements page by clicking on the name of the element or the number of input/output values of the given element.
Related values show us the values of sibling elements of the current element
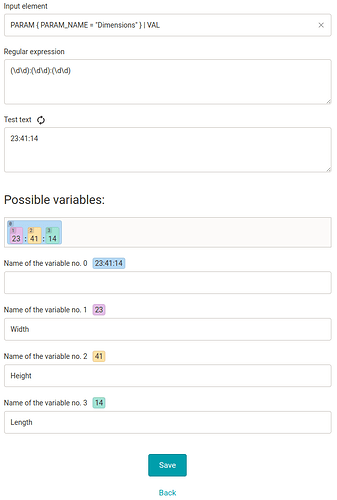
7. New variable
When creating a new variable, we need to select an input element.

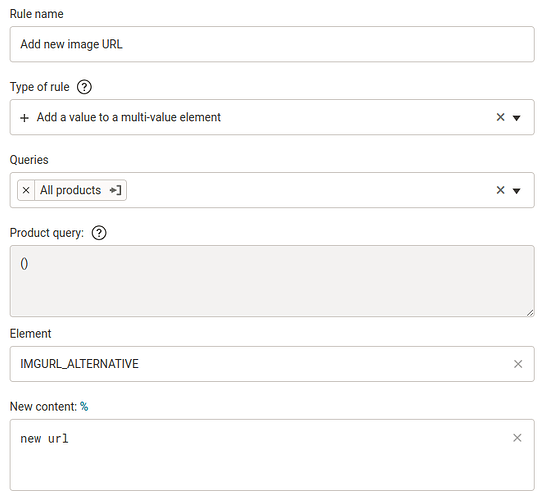
8. The rules form allows us to select the element for which we want to modify the values or add new content, which can even be the value of the element.
Examples of working with elements in the Editor
1. We want to create a query - using Oneliner
2. We want to create a query - using Custom MQL query
3. We are editing one value
4. Table - we need to add a new column to the table
5. We want to sort the products by element
6. We wrap the element in CDATA
The change will take effect only after re-generating.
7. We bulk wrap elements into CDATA
The change will take effect only after re-generating.
8. We sort the elements
The change will take effect only after re-generating.
9. We check the values on the element values page
10. We need to create a variable
11. Rules form - we select an element for writing and create new content for the rule:
Summary
-
What and what is an element for?
Element is generally some element of feed carrying data. We refer to this data as its value. We work with elements in the Mergado Editor on almost every page and in every activity we do, e.g. when working with queries or rules. -
How does MERGADO Editor perceive elements?
Mergado Editor copies the XML structure, i.e. it takes over all elements from the input feed as elements to itself and works with them that way. As an analogy, we can imagine folders on a computer. -
Working with elements in the Editor
We work with elements in the Editor absolutely everywhere. It is therefore appropriate for us to be able to write paths to elements.