This post is related to the post about Element-Path. Here we will show examples of element path targeting for these formats:
Heureka: Examples of targeting
For all examples, we use the following product data:
Example 1: We target the value of a simple ITEM_ID element.
Path: ITEM_ID
![]()
Example 2: We target the value of the simple element PRODUCTNAME.
Path: PRODUCTNAME
![]()
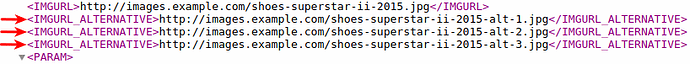
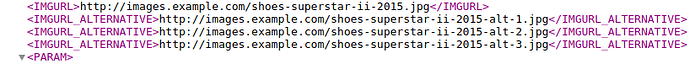
Example 3: We target all values of the unnested multi-value element IMGURL_ALTERNATIVE.
Path: IMGURL_ALTERNATIVE
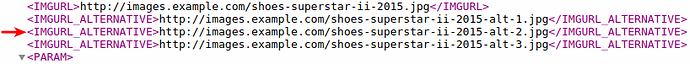
Example 4: We target one value (the second value) of the unnested multi-value IMGURL_ALTERNATIVE element.
Path: IMGURL_ALTERNATIVE { @@POSITION = 2 }
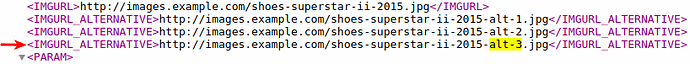
Example 5: Target all values containing text “alt-3” of the multi-value IMGURL_ALTERNATIVE element.
Path: IMGURL_ALTERNATIVE { @@VALUE CONTAINS "alt-3" }
Example 6: We accidentally target non-existent values of the multi-value IMGURL_ALTERNATIVE element. Thus, we are not targeting any value in the result.
Path: IMGURL_ALTERNATIVE { @@POSITION = 4 }
Path: IMGURL_ALTERNATIVE { @@VALUE CONTAINS "alt-8" }
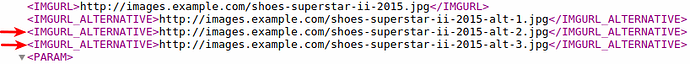
Example 7: We target specific multiple values (second and onwards) of the multi-value IMGURL_ALTERNATIVE element.
Path: IMGURL_ALTERNATIVE { @@POSITION >= 2 }
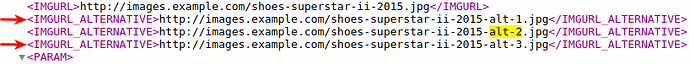
Example 8: Target all values not containing the text “alt-2” of the multi-value IMGURL_ALTERNATIVE element.
Path: IMGURL_ALTERNATIVE { @@VALUE NOT CONTAINS "alt-2" }
Example 9: We target the parameter name (PARAM_NAME) of all parameters (multi-value PARAM elements).
Path: PARAM | PARAM_NAME

Example 10: We target the values of a specific parameter (Color).
Path: PARAM { PARAM_NAME = "Color" } | VAL

Example 11: We target the values of specific multiple parameters (Color and Size).
Path: PARAM { PARAM_NAME IN ("Color"; "Size") } | VAL

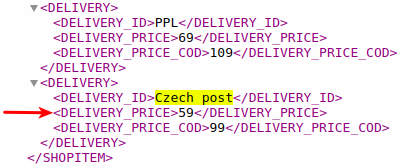
Example 12: We target the price of a specific carrier (Czech Post).
Path: DELIVERY { DELIVERY_ID = "Czech Post" } | DELIVERY_PRICE

Google: Examples of targeting
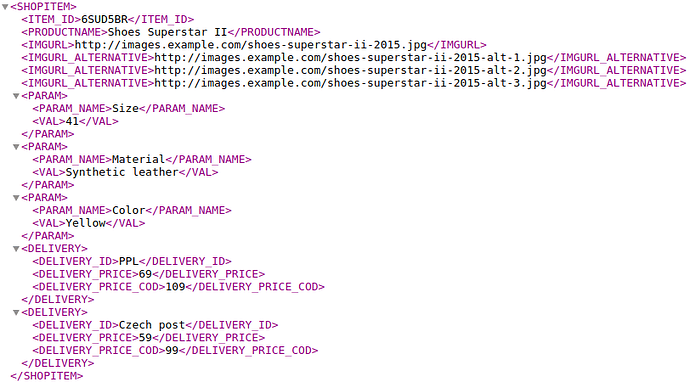
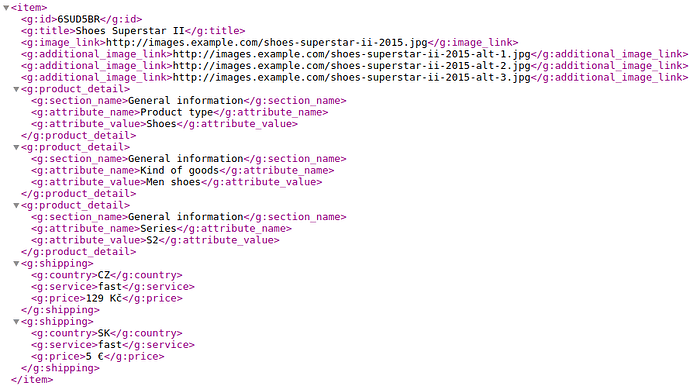
For all examples, we will use the following product data:
Example 1: We are targeting the value of the simple element g:id.
Path: g:id
![]()
Example 2: We target the value of the simple element g:title.
Path: g:title
![]()
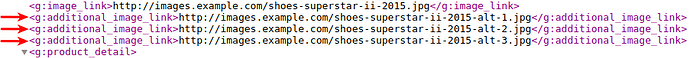
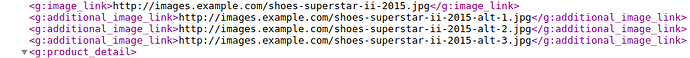
Example 3: Targeting all values of the unnested multi-value element g:additional_image_link.
Path: g:additional_image_link
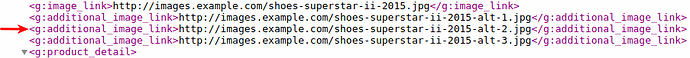
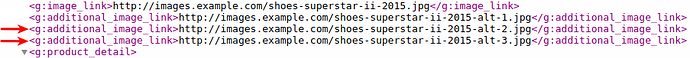
Example 4: We target one value (the second value) of the unnested multi-value element g:additional_image_link.
Path: g:additional_image_link { @@POSITION = 2 }
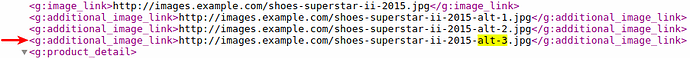
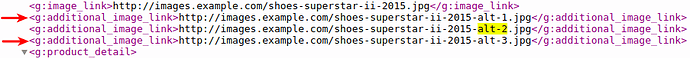
Example 5: Target all values containing the text “alt-3” of the g:additional_image_link multi-value element.
Path: g:additional_image_link { @@VALUE CONTAINS "alt-3" }
Example 6: We accidentally target non-existent values of the g:additional_image_link multi-value element. Thus, we are not targeting any value in the result.
Path: g:additional_image_link { @@POSITION = 4 }
Path: g:additional_image_link { @@VALUE CONTAINS "alt-8" }
Example 7: We target specific multiple values (second and onwards) of the g:additional_image_link multi-value element.
Path: g:additional_image_link { @@POSITION >= 2 }
Example 8: We target all values that do not contain the text “alt-2” of the g:additional_image_link multi-value element.
Path: g:additional_image_link { @@VALUE NOT CONTAINS "alt-2" }
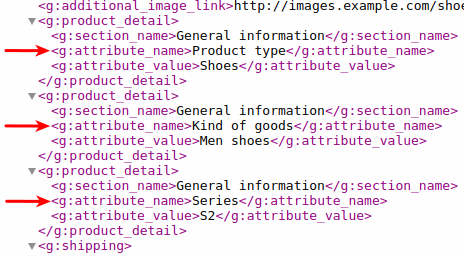
Example 9: We target the parameter name (g:attribute_name) of all parameters (of the multi-value element g:product_detail).
Path: g:product_detail | g:attribute_name

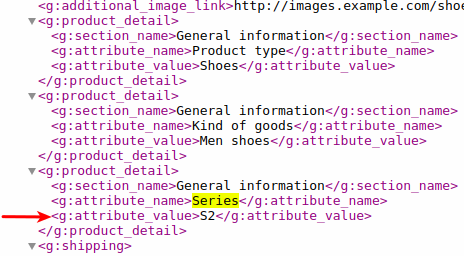
Example 10: We target the values of a specific parameter (Row).
Path: g:product_detail { g:attribute_name = "Series" } | g:attribute_value

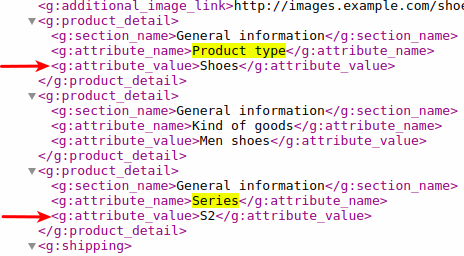
Example 11: We target the values of specific multiple parameters (Color and Size).
Path: g:product_detail { g:attribute_name IN ("Series"; "Product type") } | g:attribute_value

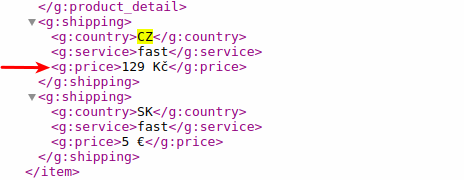
Example 12: We are targeting the price of a specific delivery (CZ).
Path: g:shipping { g:country = "CZ" } | g:price

Shoptet: Examples of targeting
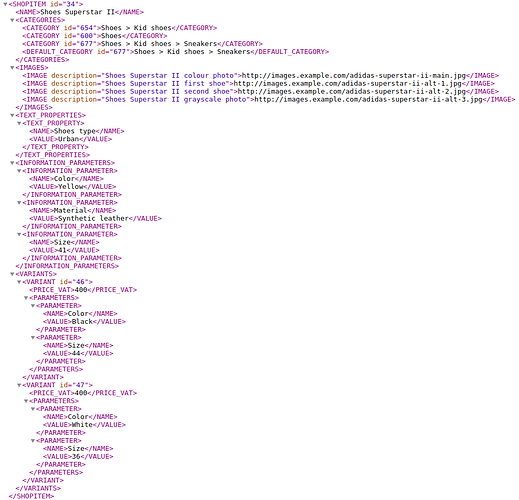
For all examples, we will use the following product data:
Example 1: We target the value of attribute @id.
Path: @id
![]()
Example 2: We target the value of the simple NAME element.
Path: NAME
![]()
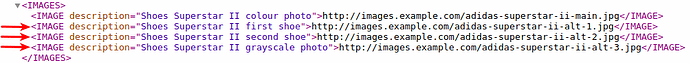
Example 3: We target all values of the multi-value IMAGE element nested in the IMAGES element.
Path: IMAGES | IMAGE
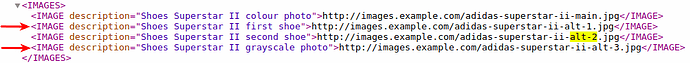
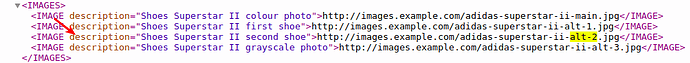
Example 4: We target one value (the second value) of the multi-value IMAGE element nested within the IMAGES element.
Path: IMAGES | IMAGE { @@POSITION = 2 }
Example 5: Target all values containing text “alt-3” of the multi-value IMAGE element nested within the IMAGES element.
Path: IMAGES | IMAGE { @@VALUE CONTAINS "alt-3" }
Example 6: We accidentally target non-existent values of the multi-value IMAGE element nested within the IMAGES element. Thus, we are not targeting any value in the result.
Path: IMAGES | IMAGE { @@POSITION = 5 }
Path: IMAGES | IMAGE { @@VALUE CONTAINS "alt-8" }
Example 7: We target specific multiple values (second and onwards) of the multi-value IMAGE element nested within the IMAGES element.
Path: IMAGES | IMAGE { @@POSITION >= 2 }
Example 8: Target all values with position 2 or more and not containing the text “alt-2” of a multi-value IMAGE element nested within an IMAGES element.
Path: IMAGES | IMAGE { @@POSITION >= 2 AND @@VALUE NOT CONTAINS "alt-2" }
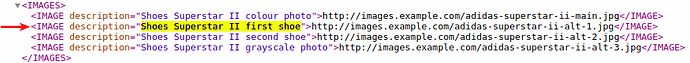
Example 9: We target the value of the @description attribute of all positions of the multi-value IMAGE element nested within the IMAGES element.
Path: IMAGES | IMAGE | @description
Example 10: We target the value of the @description attribute of a multi-value IMAGE element (nested within the IMAGES element) with a specific value containing “alt-2”.
Path: IMAGES | IMAGE { @@VALUE ~ "alt-2" } | @description
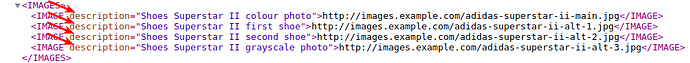
Example 11: We target the value of a multi-value IMAGE element (nested within the IMAGES element) that has a specific @description attribute value.
Path: IMAGES | IMAGE { @description = "Shoes Superstar II first shoe" }
Example 12: We target all values of the multi-value CATEGORY element nested within the CATEGORIES element.
Path: CATEGORIES | CATEGORY

Example 13: We target specific multiple values (second and onwards) of a multi-value CATEGORY element nested within a CATEGORIES element.
Path: CATEGORIES | CATEGORY { @@POSITION >= 2 }

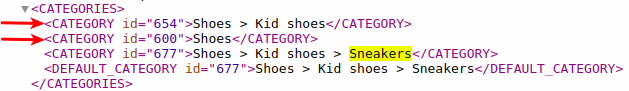
Example 14: We target all values not containing the text “Sneakers” of a multi-value CATEGORY element nested in a CATEGORIES element.
Path: CATEGORIES | CATEGORY { @@VALUE NOT CONTAINS "Sneakers" }

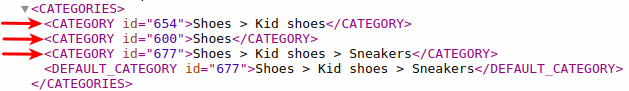
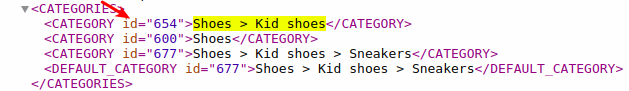
Example 15: We target the value of the @id attribute of a multi-value CATEGORY element (nested within the CATEGORIES element) with a specific value of “Shoes > Kid shoes”.
Path: CATEGORIES | CATEGORY { @@VALUE = "Shoes > Kid shoes" } | @id

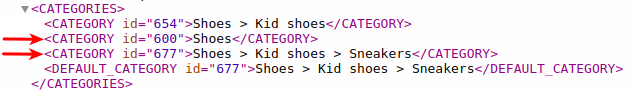
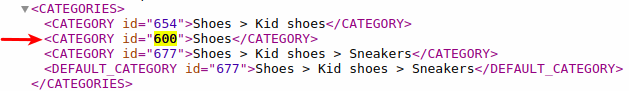
Example 16: We target the value of a multi-value CATEGORY element (nested within the CATEGORIES element) that has a specific @id attribute value.
Path: CATEGORIES | CATEGORY { @id = 600 }

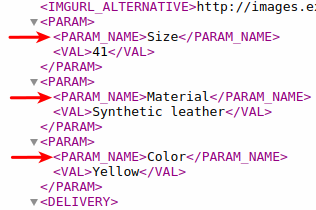
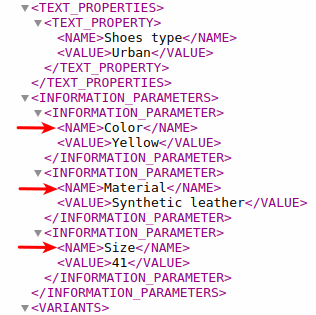
Example 17: We target the name of the information parameter (NAME) of all parameters (multi-value INFORMATION_PARAMETER elements nested in the INFORMATION_PARAMETERS element).
Path: INFORMATION_PARAMETERS | INFORMATION_PARAMETER | NAME

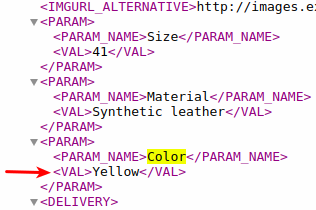
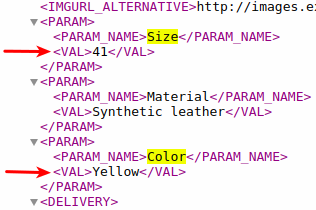
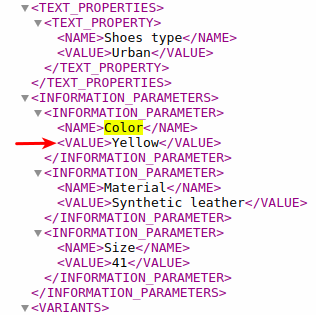
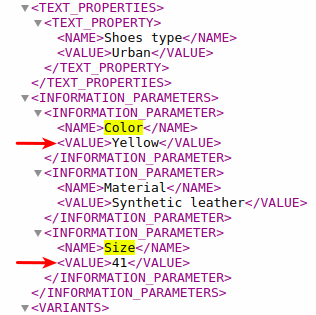
Example 18: We target the values of a specific parameter (Color).
Path: INFORMATION_PARAMETERS | INFORMATION_PARAMETER { NAME = "Color" } | VALUE

Example 19: We are targeting the values of specific multiple parameters (Color and Size).
Path: INFORMATION_PARAMETERS | INFORMATION_PARAMETER { NAME IN ("Color"; "Size") } | VALUE

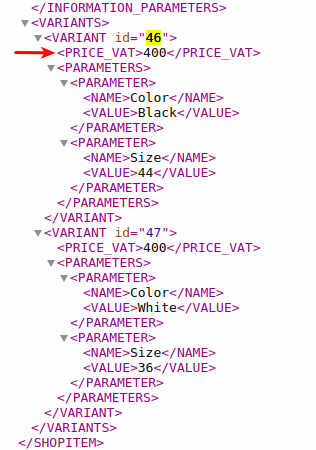
Example 20: We are targeting the value of a simple PRICE_VAT element nested in a multi-value VARIANT element (nested in a VARIANTS element), with a specific id.
Path: VARIANTS | VARIANT { @id = 46 } | PRICE_VAT

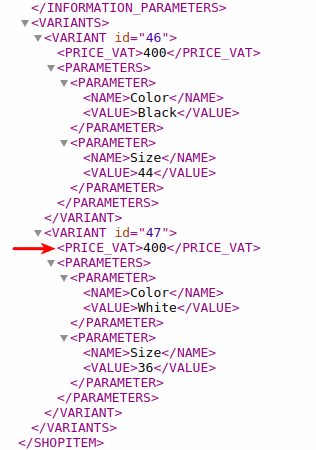
Example 21: We are targeting the value of the simple element PRICE_VAT nested within the multi-value element VARIANT (nested within the element VARIANTS), which is in the second position.
Path: VARIANTS | VARIANT { @@POSITION = 2 } | PRICE_VAT

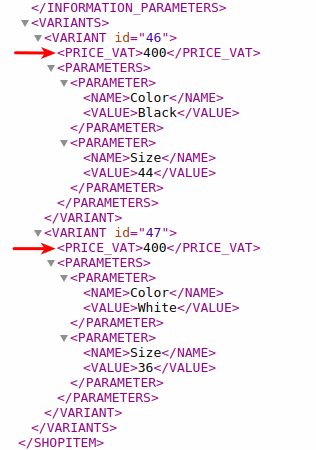
Example 22: We accidentally target all values of the single element PRICE_VAT nested in the multi-value element VARIANT (nested in the element VARIANTS).
Path: VARIANTS | VARIANT | PRICE_VAT

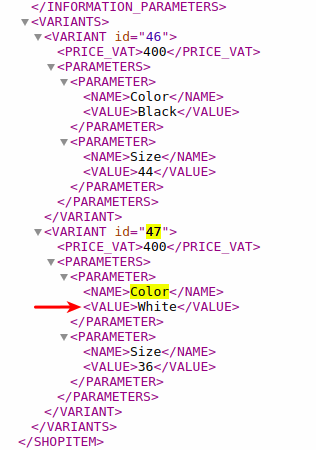
Example 23: We target the values of a specific parameter (Color) of a specific variant.
Path: VARIANTS | VARIANT { @id = "47" } | PARAMETERS | PARAMETER { NAME = "Color" } | VALUE